
Cocoonのトップ画像下に最新記事を表示させたい
SEOにも強くカスタマイズもしやすい無料テンプレートのCocoon。
すばらしい機能が多すぎて、私のような素人はたぶん5割も使いこなしていないんじゃないか?というくらい機能満載で見た目も良くおすすめです。
このサイトのトップページでも利用している、ヘッダー下に最新記事を表示するカルーセルがとても気に入っていて設定もラクチンなのですが、先日別のサイトで同様の表示をしようと思ったら
すっかり忘れていました…
というわけで、備忘録。
新着記事のスクロールは「カルーセル」とよぶ
さて、このヘッダー下に新着記事を横にぐるぐるーっとスクロールして表示する機能をWeb業界では「カルーセル」と呼びます。
カルーセル Carousel:メリーゴーラウンドのように横にくるくる回るもの。
この名前がぱっと出てくれば「設定」からすぐにみつけることができるんですが、知らなかったよね(笑)

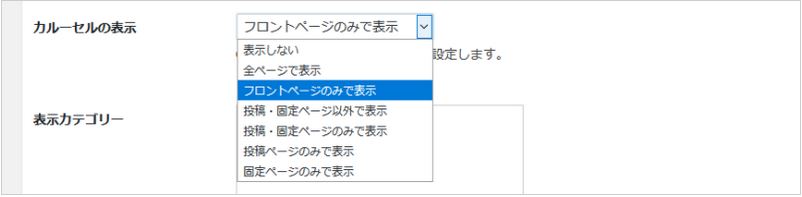
カルーセルを表示したいページもいろいろと選べます。
たとえば

各カテゴリ別に絞り込んだページの上にカルーセルを表示させたい
という場合は、カテゴリで絞ったページを固定ページで作成して「固定ページのみで表示」などを選択。
「固定ページで作成されたフロントページだけに表示したい」という場合を想定して「フロント」と「固定ページ」に分けているのではないでしょうか。

公式ページでもさらっと紹介されています
https://wp-cocoon.com/carousel-setting/
それにしてもわいひらさんの丁寧な作り込みと解説などなど、本当に頭が下がります。



コメント